Design paywalls with Paywall Builder
Discover how to use the Paywall Builder, a user-friendly, no-code tool, to effortlessly design and customize in-app storefronts, with no technical or design expertise
Paywall Builder is a simple no-code tool that lets you create custom paywalls — in-app storefronts in your mobile app where users can make purchases. It doesn't require any technical or design skills. You can easily improve the appearance of your paywalls, change the messages they display, and add buttons as needed. Plus, you can make changes to these screens in real time while your app is live, without releasing a new mobile app version.
Whether you're aiming to boost sales, highlight content, or offer exclusive features, the paywall builder offers an easy way to achieve your goals.
To use the Adapty Paywall Builder:
- Open the Products and Paywalls section in the Adapty main menu and click the Paywall tab to open it.
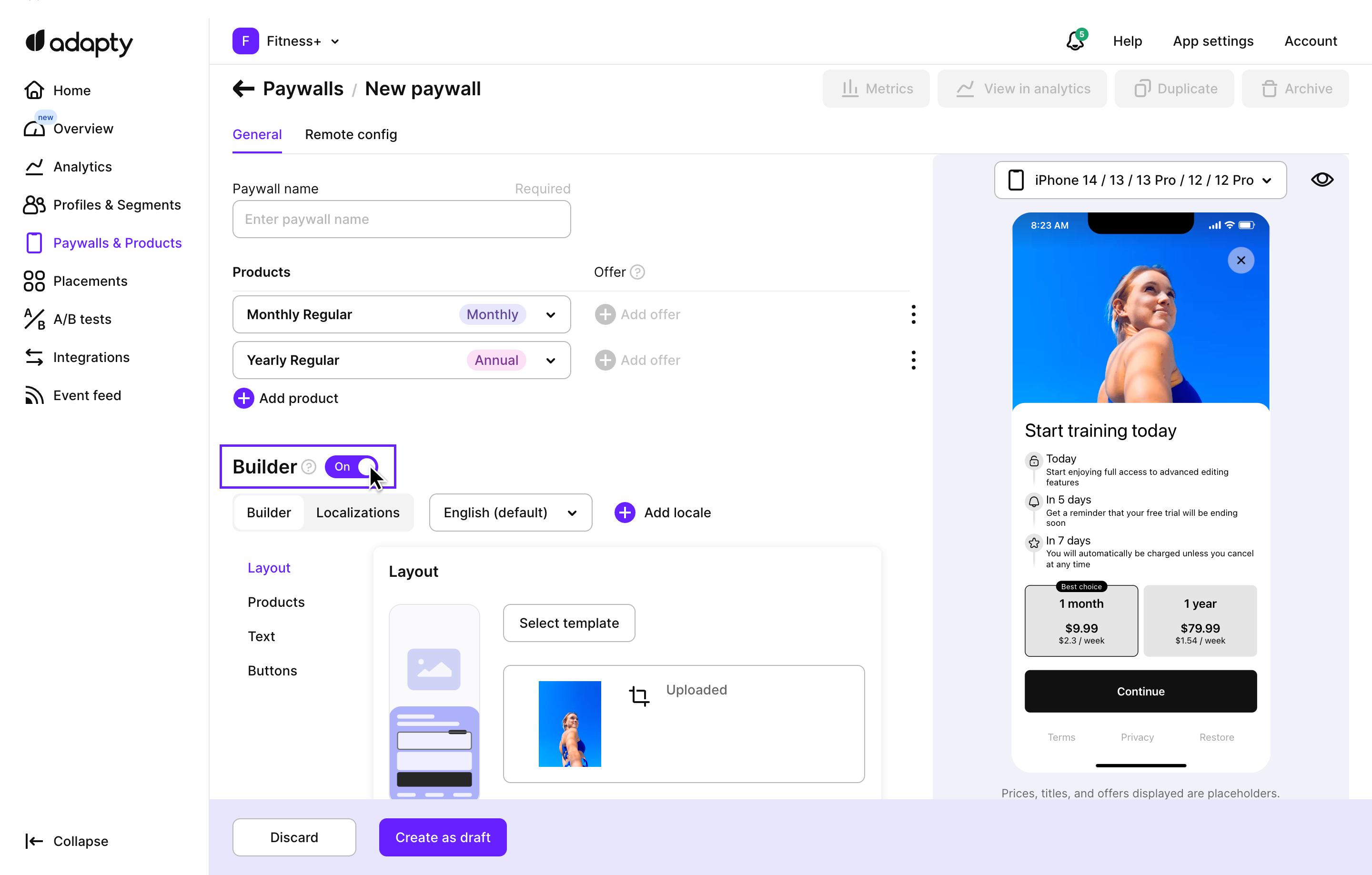
- Switch on the Builder toggle in the Paywalls/ Your paywall window.
- You'll find a selection of paywall templates designed by professionals, ready for you to pick the one that best suits your needs. From there, you can make minor adjustments to tailor it exactly to your preferences.

Adapty paywall builder
By leveraging the Adapty Paywall Builder, you'll be able to create persuasive paywalls that seamlessly align with your app's branding and purpose. For more details on customizing templates, layout, products, text, and buttons, as well as localizing them, refer to the following sections:
- Paywall builder templates
- Paywall layout and products
- Paywall texts and buttons
- Paywall fonts
- Paywall custom tags
- Paywall builder localization
After you configure your paywalls and add them to placements, you can show them in your mobile app. Refer to the Display Paywall Builder paywalls topic for details on how to do it.
Updated 10 days ago